drawio
drawioの基本的な使い方を紹介します。
drawioとの出会いは、私の仕事の効率を大きく変えてくれました。
今まで私はフローチャートを作成したりする際、Power Pointの図形を使って作成していました。
しかし、線の太さを変えたり、位置を調整したり、見栄えを良くするためのマウス操作が非常に煩わしくて、なんとかもう少し効率よくできるソフトは無い物かと思って探していました。
最終的に今はdrawioしか使っていませんが、drawioに絞った理由は、
1. webブラウザからも利用可能(携帯からも確認できるので便利です)
2. html出力が可能(共有するのに便利です)
3. 作図が簡単(ブロック間の接続も簡単に行えますし、色の変更等も直感的に操作しやすいです)
4. テンプレートが豊富(大概の使いたいブロックは揃っています)
5. タブ形式でページをドンドン増やせる
6. 画像ファイルも読み込める
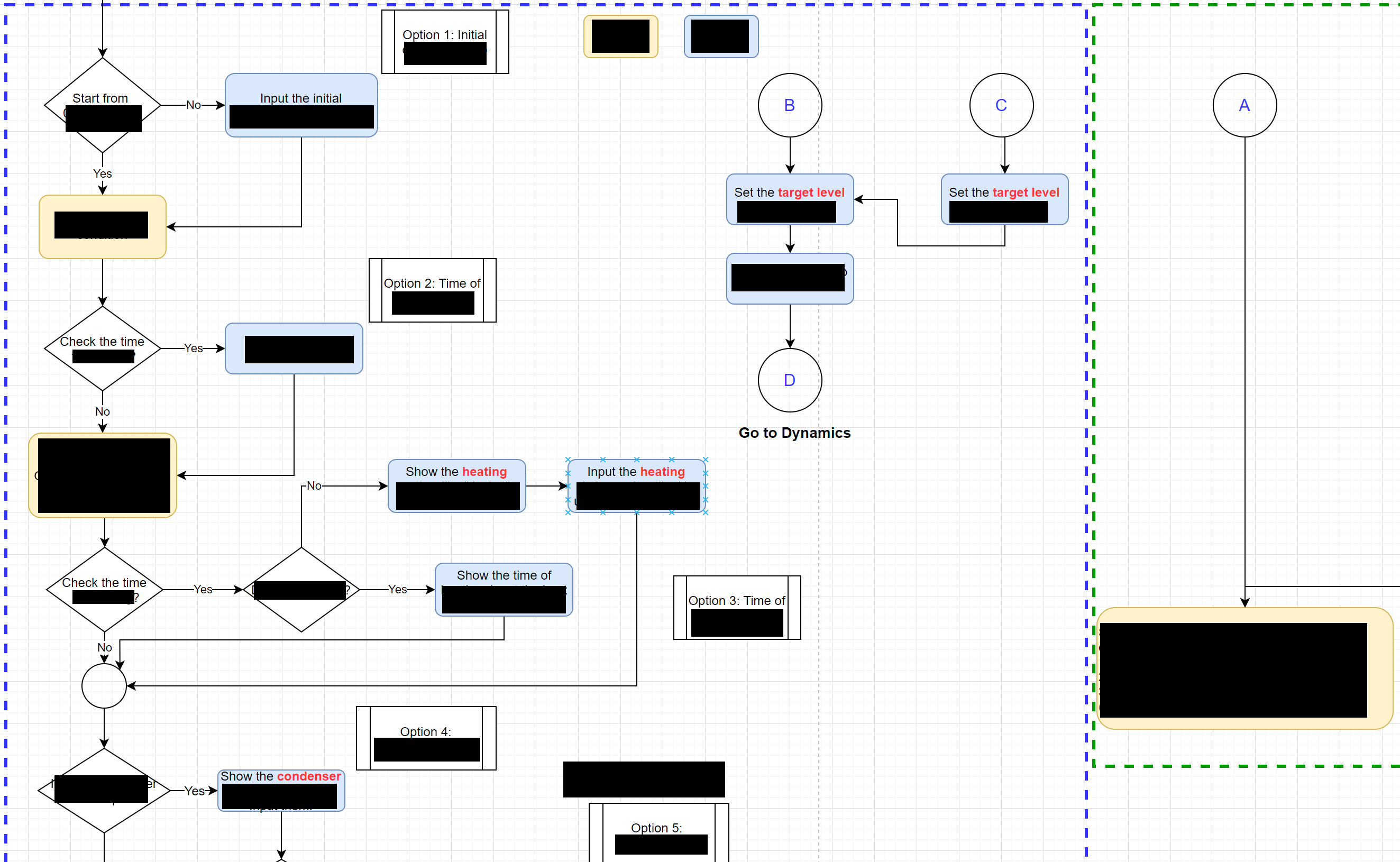
仕事で使っているため、詳細はお見せできないのですが、以下のようにフローチャートを簡単に作成することが可能です。
視覚的に全体の流れを見ながら、抜けが無いかの確認ができるため、非常に重宝しています。

当サイトに不具合、ご意見等ございましたらCEsolutionにお知らせください。
